 ヒカリ
ヒカリこんにちは、HIKARIです。
2020年9月にブログをはじめて約4ヶ月の頃、WordPressテーマをCocoonからSWELLに変更しました。
有料テーマ購入を考え始めてから1ヶ月、最終的にダウンロードボタンを押すときのドキドキ感はもうしばらく忘れていた感覚でした。
テーマを変更して思うことはひとつ。
SWELL、最高!!
こちらの記事では初心者ならではの率直なレビュー、SWELLの購入方法をお伝えしたいと思います。



もっとSWELLの魅力を伝えれるよう、これから使い倒して行きたいと思ってます!!
テーマ変更はとにかく迷う
テーマ変更にあたって、SEOに強いと言われる「AFFINGER5」とGutenberg完全対応の「SWELL」の2択に絞り、かなり迷いました。
でも今では心から「SWELL」にしてよかった!と思っています。
Cocoonは無料なのに、グーテンなんとか(Gutenbergです)にもしっかり対応してるし、サイトもしっかり「らしく」なってる。でも、デザインに限界が・・・
うぅ。。。でも、思いどおりのおしゃれなデザインならきっと記事書くのがもっと楽しくなる!ハズ。
記事を書くスピードアップにも繋がる気がする!
気付いたらいろんな他テーマの口コミ検索してるの。おしゃれになった自分のブログを妄想してる。
何かを始める時に、初期投資って大事だと思う。お金をかけてるんだしやろう!頑張ろう!っていうモチベーションUPにも繋がるのでは。
こんな感じで迷い(1ヶ月くらい)、最終的にわたしは「SWELL」を購入しました。
あなたはどうして(どんな思いで)有料テーマを探しているのか・・・それは、
- 今のテーマはどうもしっくりきていない…高いお金を払うし絶対失敗したくない。
- クラシックエディター終了まで間もないから、グーテンベルクにしっかりと対応したテーマにしておきたい。
- HTML/CSS不要で簡単に独自のデザインにしたい。
②③はSWELLはしっかりとクリアしています。
①についてはそれぞれの感じ方になってしまうのですが・・・
じゃあなぜ、HIKARIは「AFFINGER5」ではなく、「SWELL」にしたのか。決め手は?
ブログ初心者なので、どこまでわかって選んでいるかというと、ネットやTwitter情報から自分の理解できている範囲内にはなります。
- SWELLは初心者にも使いやすいらしい・・・AFFINGERは機能が多すぎて初心者が使いこなすのに時間がかかるらしい(Twitterより)
- 行き届いた機能が揃っていておしゃれなサイトを簡単に作ることができるらしい
- \17,600(税込)買い切りで頻繁なアップデートがあるらしい
- 有名テーマからの乗り換えサポート用プラグイン(無料)があるので移行がスムーズらしい・・・AFFINGERは有料プラグインを使用するらしい
- 「SWELL」購入者の満足度がスゴイ!(Twitterより)
- 「SWELL」はアフィリエイトができる
こうして「SWELL」一択になったわけですが、最後はツイッターのフォロワーさんから「プラグインがあっても少し手直しも必要になるから、記事が少ないうちの方がいいかも!」とそっと背中を押していただきました。
\シンプル・高機能!おすすめテーマ/
初心者にやさしい機能
SWELLの公式サイトで紹介されているSWELLのブロックエディターで実際に使える機能の紹介動画です。
初心者にはうれしい記事を書くのに必要な機能がわかりやすく、とても有益な動画になっています。
購入後のサポート
公式ページにはとても丁寧でわかりやすいマニュアルの他、フォーラム、オンラインコミュニティがあります。利用者の声を吸い上げ日々アップデートに力を注いでいらっしゃるSWELL開発者・了さんのブロガーへの親切な対応には脱帽です。
記事を書くのにとても便利な機能
使い始めて2週間ほど経ち、記事を書いていて、「これ、いい!」と思った機能を3つ紹介します。
1.目次
SWELLでは、記事中にある一つ目のH2タグの直前に目次を自動生成することができるようになっています。
なので「Table of Contents Plus」などの目次生成プラグインは不要となります!
カスタマイザーにて、「目次のデザイン」という項目と、「目次のリストタグ」という項目の組み合わせで好きなデザインを選ぶことも可能なのです。
2.キャプション付きブロック
SWELLにはブロックがたくさん用意されているのですが、その中でも「キャプション付きブロック」(全7種類)がお気に入りです。
デフォルト
キャプション(小)
キャプション(枠上)
キャプション(枠上2)
キャプション(枠内)
キャプション(浮き出し)
キャプション(内テキスト)
キャプション付きブロックのサイドバーに、以下のようなカラーパネルが設置されています。


3.ふきだし
ブログではほとんどの方が利用されているであろう「ふきだし」機能。2パターンにわかれます。
- ふきだしセット パターンをあらかじめ登録しておく
- ふきだしブロック 実際の表示を見ながら設置
ふきだしのデザインも
- アイコン画像
- 名前(アイコンの下に表示)
- アイコンの丸枠(なし、あり)
- ふきだしの形(発言、心の声)
- ふきだしの向き(左、右)
- ふきだしの線(ふきだしの枠線なし、あり)
- ふきだしの色(グレー、グリーン、ブルー、レッド)
と細かくを設定することができます。



枠あり、心の声、左、線なし、ブルーで作成



枠なし、発言、右、線あり、レッドで作成
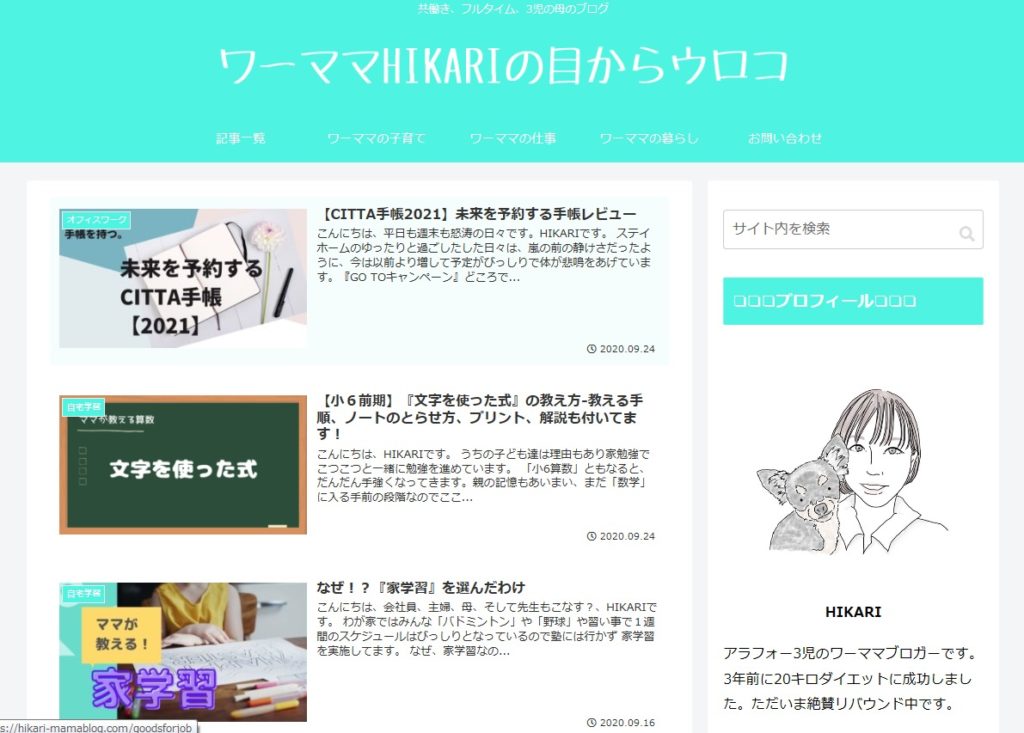
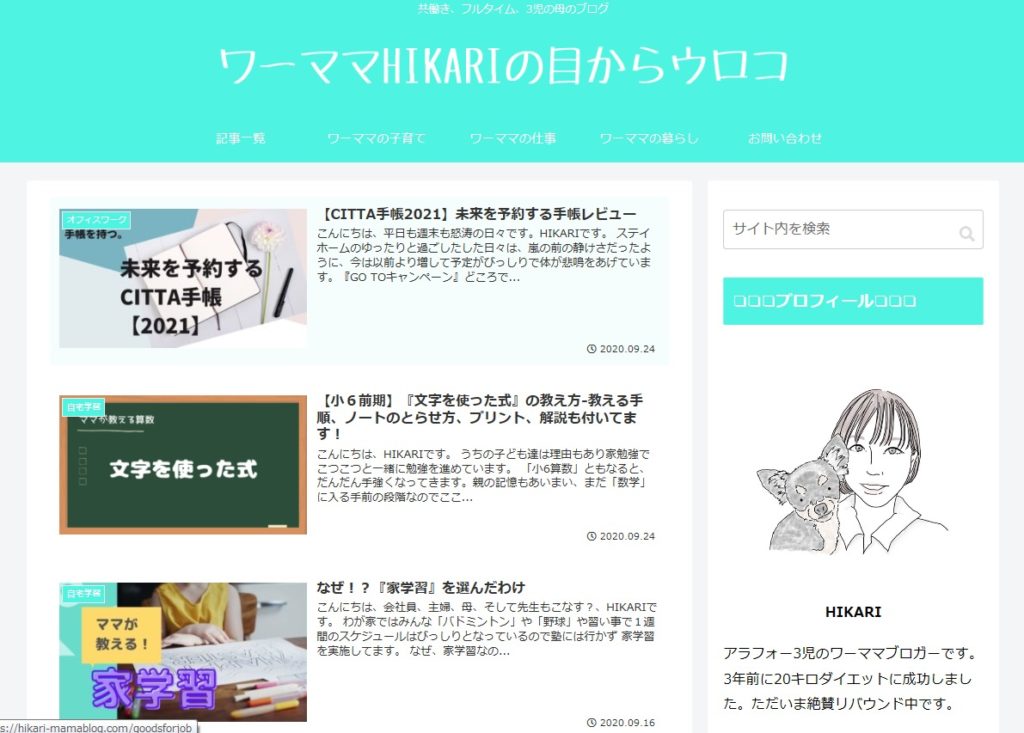
Cocoonサイトとの比較をしてみてください
SWELL導入前の『ワーママHIKARIの目からウロコ』です。カスタマイズする能力のない初心者ブロガーにはこれが精一杯でした。
Cocoonもとても素晴らしいテーマだと思います!


SWELL導入方法
たった3STEPで導入できます。(お得な導入サイトの紹介もするので最後まで読んでね!)
最後にWordpressにSWELLを導入します。
- 『外観』→『テーマ』を選択
- 『新規追加』→『テーマのアップロード』をクリック
- swell-〇-〇-〇.zipをアップロード→有効化
- swell_child.zipをアップロード→有効化
以上でSWELL導入は完了になります。
最後に
正直、今回ご紹介させていただいた内容はわたしがSWELLを購入するに至った経緯が主であり、初心者の中でも「初歩の初歩」の段階でSWELLにはもっと無限の可能性が広がっています。
今後使用していく中で、また有益な情報をお伝えできるようわたしも日々成長していきたいと思っています。
ぜひあなたと一緒に「SWELL」でとっても快適なブログライフを楽しみたいと思っています。
最後までご覧いただき、ありがとうございました。











コメント