 ヒカリ
ヒカリこんにちは、HIKARIです。
わたしは2020年からブログを始めましたが、WEB知識ゼロでスタートしました。
パソコンは仕事で使っているので一通りのことはできますが、
ワードプレスってなに?テーマ?記事ってどんな?ブログって日記を書くの?
という状態から始めているので、ようやく記事執筆に入った頃に
アイキャッチ?なにそれ。
と、まぁ1歩進んでは止まり、戻ってみたり、が続いて(独学あるある)今はようやく形になってきてスタートラインに立てたかなと。(もうすぐ2年目ですが・・・)
みなさんがこの記事にたどりついたということは、おそらく”アイキャッチ”についてはご存じだと思います。
アイキャッチとは各記事に設置されている画像や映像で見る人の興味を惹きつけるものです。
記事をSNSでシェアするときにもアイキャッチが表示されるので、いかにユーザーの興味を惹けるかにつながってきます。
また、ブログ全体の印象にも大きくかかわるので、アイキャッチの設定は必要不可欠です!
アイキャッチは各記事に設定するものなので、効率よく作れれば時短にも繋がります!
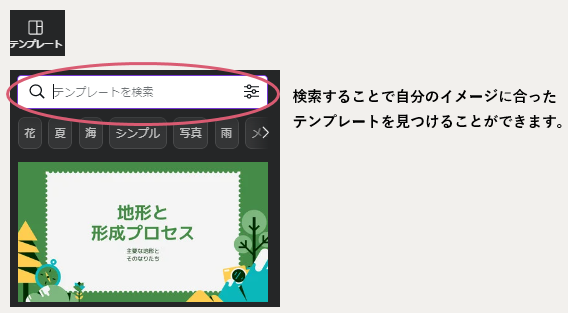
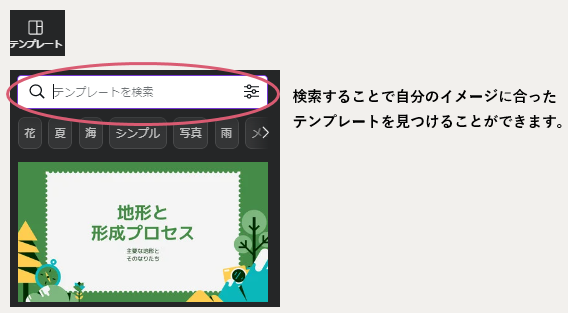
そこで今回はこのヒカリブログのアイキャッチの作り方、Canvaでデザインする!写真をつかったおしゃれアイキャッチの作り方をご紹介します。
※デザインサイズはテーマSWELLに合わせて作っています。
- アイキャッチを効率よく作成したい
- 写真を使ったアイキャッチを作成したい
- Canvaを使ってアイキャッチを作っている
- テーマSWELL利用者で、見切れないアイキャッチを作りたい
Canvaってなに?
いざ、「アイキャッチを作る!」となったときに、WEB初心者(仕事でofficeくらいしか使わない)にとっては何を使ってどう作ればいいの?という疑問が出てくると思います。
この記事のためだけに説明させていただくと、Canvaとは・・・
おしゃれなアイキャッチがつくれるツールです!
どうやらブロガー御用達の神ツールらしい・・・
わたしもこういったデザイン系はフォトショップやイラストレーターなど、高額なソフトが必要なのでは・・?と思っていたので、無料でデザインできるなんて!!と感動しました。
Canvaはどんなことが優れているかというと・・・
- 無料でつかえる(有料版もあり)
- WEBのブラウザ上でつかえる(ソフトのインストールの必要なし)
- おしゃれなテンプレートや素材がたくさんある
- 使い方が簡単!
まだまだあげればキリはないですが、主にはこんな感じです。
WEB上で完結できることと、いつでもどこからでもログインできるので本当に便利です。



わたしは家でも職場ででもデザインをするのでとっても便利!
\はじめてみよう!簡単!Canva/
【実例】ヒカリブログ|アイキャッチの作り方
それでは実際のヒカリブログのアイキャッチがどのように作られているかをご説明します。
SWELLのアイキャッチのサイズは?
Canvaからデザインを作成する時には、サイズを指定しなければなりません。
わたしのブログでは有料テーマSWELLを使用しています。
アイキャッチのサイズはテーマによって推奨されているサイズがあり、わたしも一般的な1200×630(px)で作成していたのですが、カード型で表示したときにどうしても見切れてしまう部分が出てきてしまい、気になっていました。
よく調べてみるとSWELLの最適な推奨画像サイズは横幅1600px以上らしい・・・
試行錯誤の上、今はようやくぴったりすっきり納まるサイズで作成できているので、おすすめサイズを記録しておきます。
ヒカリブログのアイキャッチ画像サイズ
- 画像サイズ 1600×840(px)
- SWELL表示の形 カード型(2:1)
- 拡張子 JPG
【アイキャッチ①】電解水素水の効果の記事


テンプレートも写真も全て『Canva』から!超絶簡単!アイキャッチ




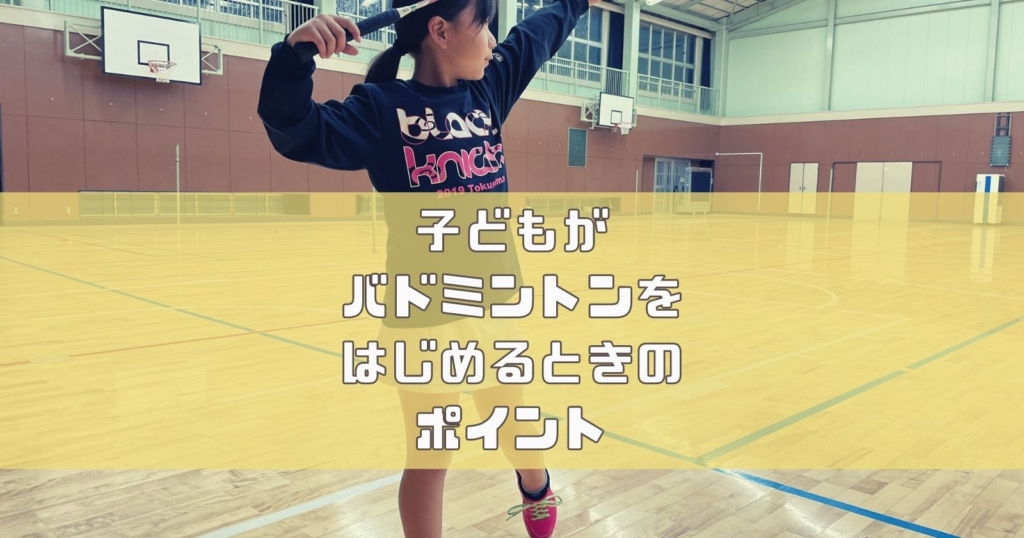
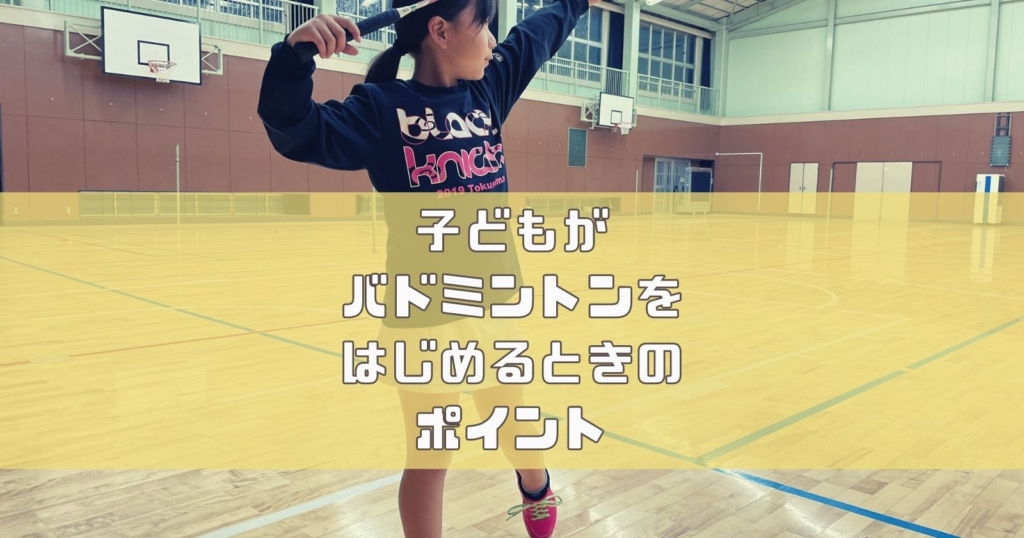
【アイキャッチ②】バドミントンをはじめるときのポイントの記事


お気に入りの写真で!オリジナル写真をアップデートして作ったアイキャッチ








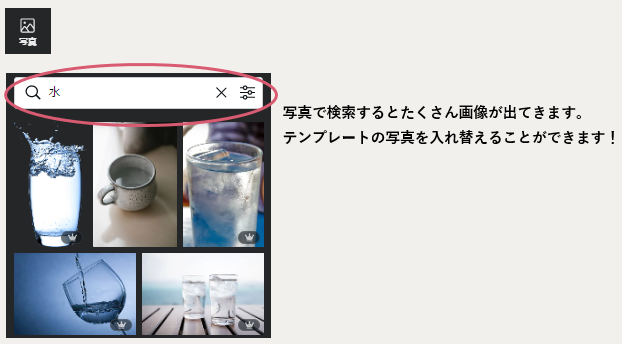
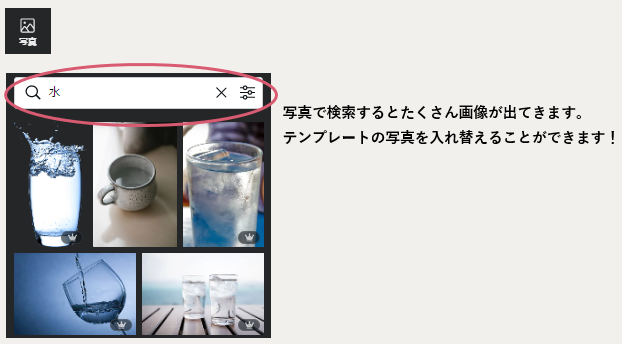
写真を使ったアイキャッチなので、画像が重くならない工夫が必要です!
- ダウンロードはjpgファイルで
- 画像を圧縮する(画像を簡単圧縮!Tiny PNGへ)
簡単におしゃれなアイキャッチを作成するには?
Canvaを使えば、デザインセンスゼロのわたしでも、おしゃれなアイキャッチを作れそうな気がする~~~!
てことで、わたしも見よう見まねでアイキャッチを作成していたのですが、ブログを続ければ続けるほど、アイキャッチを作り直したくなるものです。
約2年ブログを続けてきて今思うことは、
- ブログコンセプトに合わせた統一感のあるおしゃれなアイキャッチにしたい!
- アイキャッチにばかり時間はかけらない!時短で作成したい!
ということです。
今まで85記事分のアイキャッチを作ってきた、わたしなりのそれぞれのコツをご紹介していきます!
【Canva×写真】アイキャッチをおしゃれにするコツ
コツ1:カテゴリーごとで統一させる(文字フォントや挿し色など)


アイキャッチに統一感があるとブログ全体が見やすくおしゃれになります。
カテゴリーやジャンルごとに背景色や挿し色、文字のフォントや加工方法を揃えると、カード型で配置した時にすっきり見やすくなります。
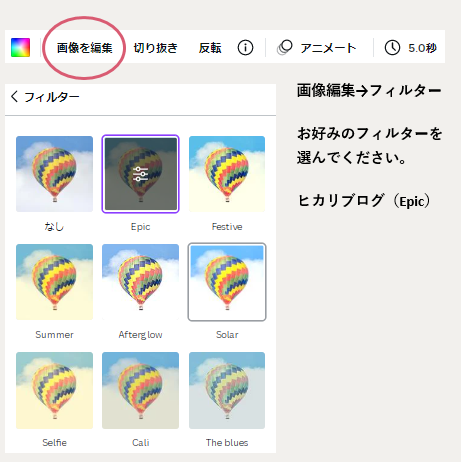
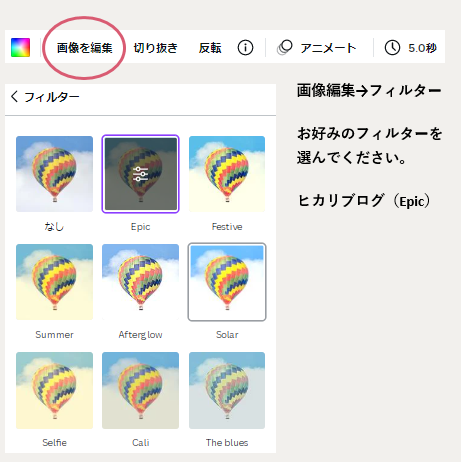
コツ2:写真にフィルター加工をする
好みにもよるとは思いますが、個人的には写真をアイキャッチに使う場合はフィルター加工を入れた方がオシャレになると思います。
その場合もなるべく統一した加工を入れるといいと思います。




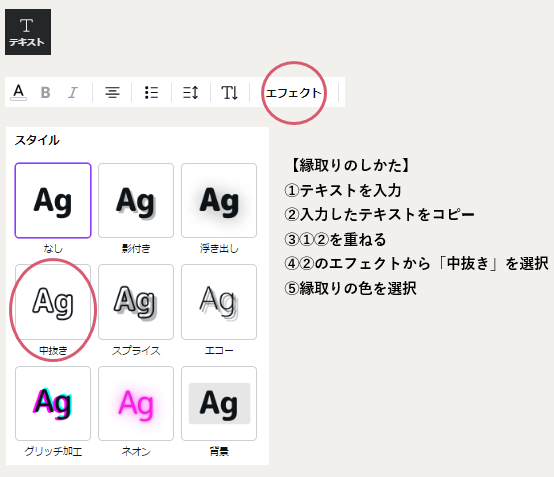
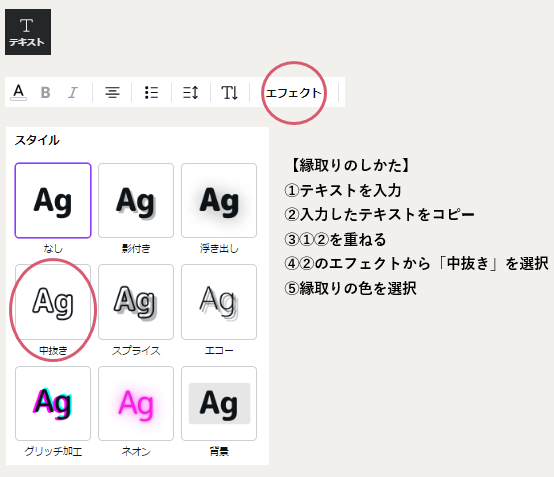
コツ3:文字の装飾を工夫する
特に写真に文字をのせる時は文字が目立たなくなってしまう場合があります。
文字を縁取りしたり、影をつくったりして、装飾をすると文字が際立ちます。
(個人的には写真だけのアイキャッチにも挑戦したいなと思っていますが、今のところヒカリブログでは文字を目立たせる方法をとっています。)




【Canva×写真】時短でアイキャッチを作成するコツ!
コツ1:ベースのテンプレートを決めておく(使いまわす)


より絞ったジャンルには、ベースのテンプレートを決めて文字だけをかえて作成すると、時短に繋がります。
ひとつひとつこだわってデザインするのも素敵ですが、どうしても時間がかかってしまいます。
見た目にも、ジャンルがわかりやすくなります。
コツ2:【Canva】カテゴリーごとに整理しておく
作成したデザインは自動で保存されるので、名前をつけておきましょう。
次に同じジャンルのアイキャッチを作成するときに、簡単に複製できるのでとても便利です。


有料版Canvaにしたほうがいい?
Canvaは無料でおしゃれなアイキャッチが作れます!とご紹介しましたが、有料版にしたほうがいいの?という疑問が出てくると思います。
どちらがいい?と聞かれたらもちろん有料版なのですが、ブログのアイキャッチのためだけに、年間12,000円を払うだけのメリットがあるかという問題になってくると思います。
わたしの場合は画像(写真)を使ったアイキャッチを作っているので、利用できる写真や素材に制限がかかることにストレスを感じていました。
自分のお気に入りの画像を探し当てるだけで時間もかかってしまっていたので、有料版をフル活用する!ということで有料版を利用しています。
かくいうわたしも最初の1年間は、無料版で作成していました。無料版でも十分に優れたツールだと思います!
\Canva Proを試してみる!(30日間無料トライアル期間あり)/
まとめ
ブログを続けていると、アイキャッチを含めブログ全体のデザインしていくことを楽しんでいる自分がいます。
そしてどんどん自分のこだわりが出てくると思います。
右も左もわからず、苦労して始めたブログ。気が付けばわが子のように愛着がわいていますw
デザインとは無縁の初心者ブロガーのわたしが、このような記事を書くとは思っていませんでしたが、初心者の方やアイキャッチ作成に悩まれている方の参考になれば嬉しいです!
最後までご覧いただき、ありがとうございました。











コメント