 ヒカリ
ヒカリこんにちは、HIKARIです。
ブログを始めて10ヶ月、有料テーマ『SWELL』を利用して8ヶ月になります。
ブログ初心者、デザインセンスのかけらもないわたしでも、何とか使いこなせるようになってきて、ブログもここまで成長することができました。
新しい機能を試すたびに四苦八苦しながら進めてきていますが、その都度じっくりと調べれば調べるほど、なんて素敵な機能なんだ~!と気付くことができます。
今回は、その数あるSWELL機能の中でおすすめな『SWELLボタン機能』についてご紹介します。
このボタンです↓↓↓
このSWELLボタンは、ASPの広告タグやさまざまなリンクを簡単にボタン化できてとても使い勝手の良い機能です。
やっぱり、テキストリンクだけより記事の中でもアクセントになりますよね。
そしてこの『SWELLボタン』には・・・
ボタンのクリック計測ができる
神機能がついているんです!
今回は、こういった+αの機能も含め、ブログの記事内にもよく登場するSWELLボタンについて、初心者目線ではありますがしっかりとレビューしていきたいと思います。
せっかくSWELLのテーマを使っているのにまだ利用されていない方、これから有料テーマを考えている方の参考になれば幸いです。
SWELLボタンの設置
SWELLボタンのデザイン
ボタン機能については、もともとWordPressにもありますが、デザイン面、クリック計測機能などを比べてみた時に雲泥の差があります。
まずはデザインについて、SWELLボタンではどのようなデザインが可能かをまとめると…
- カラー
メインカラー+3パターン - スタイル
ノーマル、立体、キラッと、アウトライン、MOREボタンの5パターン - サイズ
小、標準、大の3パターン - アイコン
かわいいアイコンがたくさん!
ちなみに、WordPressのボタンがこちらになります↓↓↓
- スタイルは塗りつぶしかアウトラインの2パターン
- ボタンの色、文字の色を選ぶことができる
- ボタンの丸みを調整できる
デザインは悪くないですが、バリエーションが限られます。
SWELLボタンの設置方法


ショートカット『/button』で呼び出すと、とても効率的です!
SWELLブロックの設定から、順にスタイル、カラー、大きさ、アイコンを選ぶことができます。
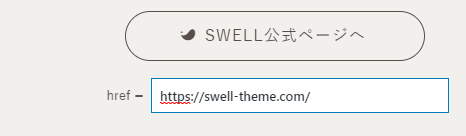
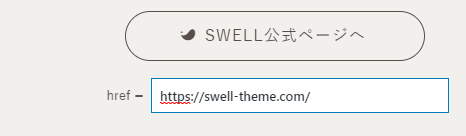
リンク先URLをhref部分に入力すれば完成!
ASP広告のボタン作成方法


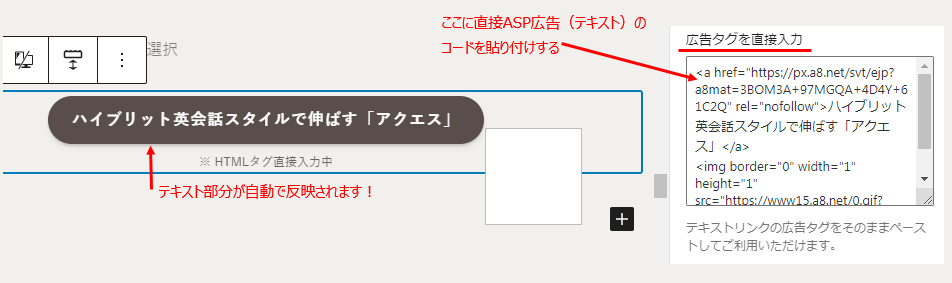
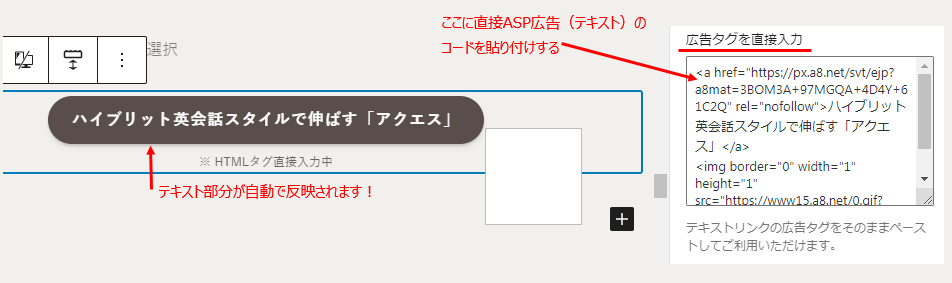
ブロック設定の中の『広告タグを直接入力』欄にアフィリエイト広告のコード(⇒テキスト)を貼り付けるだけです!
SWELLボタンのクリック計測機能
SWELLボタンの計測項目
クリック計測機能によってどのようなことがわかるかというと…
- ボタン設置後のPV数
- ボタンの表示回数
- ボタンのクリック数
- このボタンまで読まれた割合
- 表示回数に対するクリック数
まさに神機能だと思いませんか?
クリック数以外にもボタンの有効性をボタンごとに教えてくれるのです。
さまざまなSNSにおいて分析はかかせないと思いますが、ブログ記事内で分析できるって有難いですよね。



クリック率、ボタンの有効性だけでなく、ボタンを設置することで記事をどこまで読んでもらえてるかがわかる!
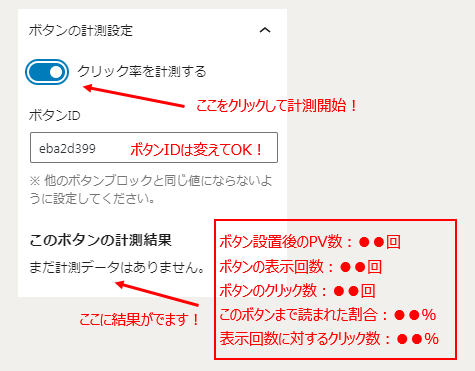
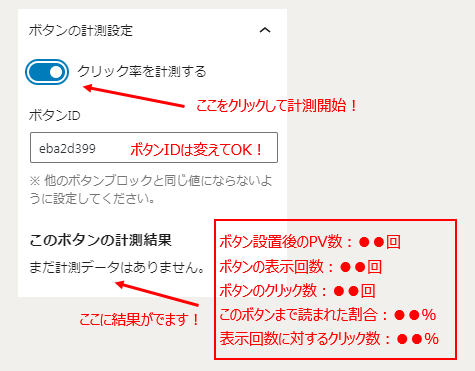
SWELLボタンの計測設定方法


ボタンを設置しただけでは、計測機能は働きません。
設定画面の『クリック率を計測する』をONにしましょう。
これで設定は完了です!
それぞれボタンIDがつくので、ボタンをコピペして作成した場合はボタンIDを変えましょう。(同じボタンIDだとボタンごとの計測ができないので注意!)
まとめ
SWELLは常に進化をしているテーマです。
このクリック計測機能もアップデートにより、追加されたものです。
たくさんあるテーマの中でどれにするか、とても迷います。
ボタンひとつをとってみても、バリエーション豊かなかわいい装飾で思わずクリックしたくなるボタン。
と同時に、その裏でしっかりとユーザーの動きもチェックしてくれるのがSWELLボタンです。
ボタンの他にもテーマのアップデートは頻繁にされていて、今後もどんな機能が追加されるのか期待で胸がふくらみます。
本当にSWELLのテーマにして良かったと思っています。
最後までご覧いただき、ありがとうございました。










コメント