 ヒカリ
ヒカリこんにちは、HIKARIです。
『SWELL』のテーマは使いやすいし、できることもたくさん!!優秀なテーマです!
\シンプル・高機能!おすすめテーマ/
とはいえ、WEB初心者なわたしはちょこちょこ立ち止まっております。
そこで・・・
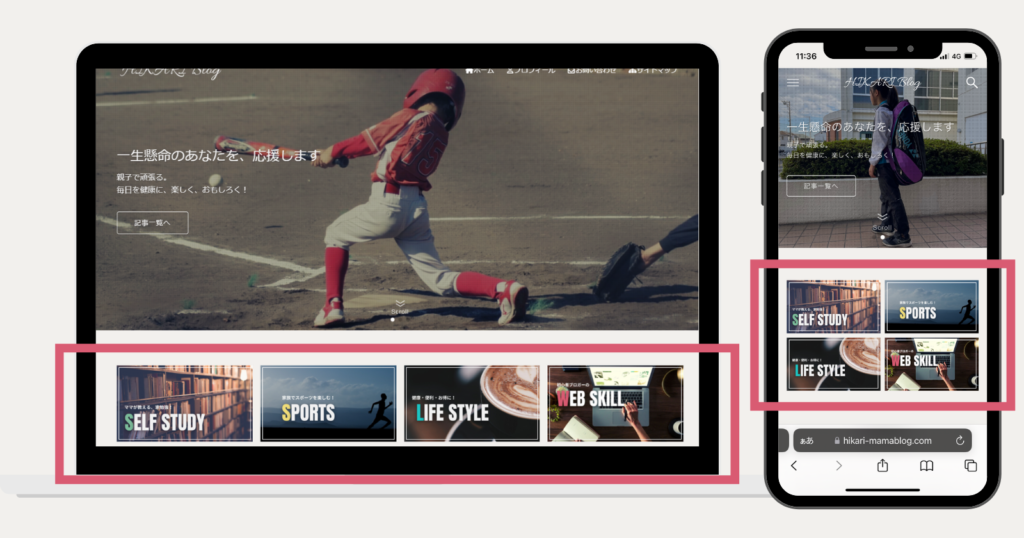
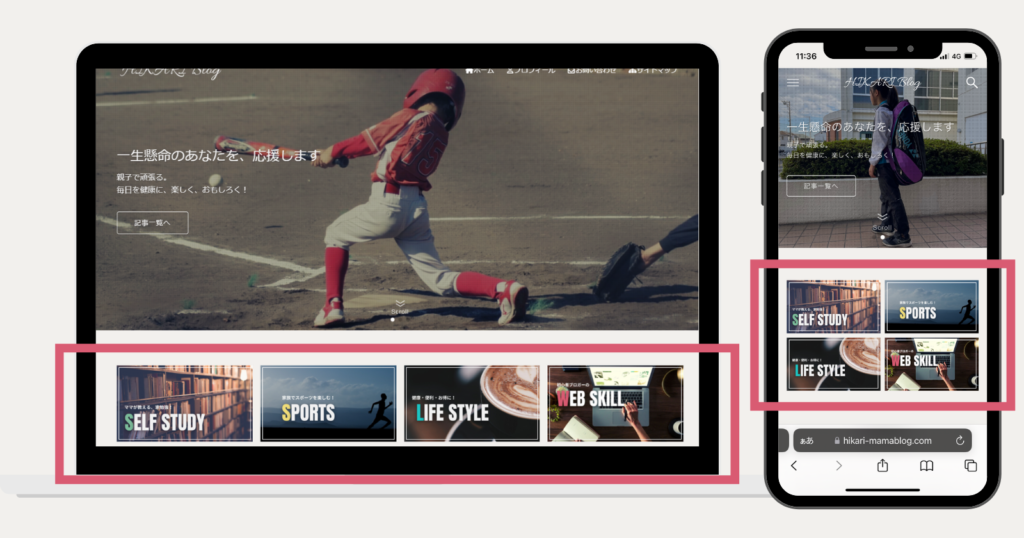
ピックアップバナーを設置するのに戸惑った方、いらっしゃいませんか?
初心者だからこそ、つまずきがちなところもわかりやすく解説したいと思います。
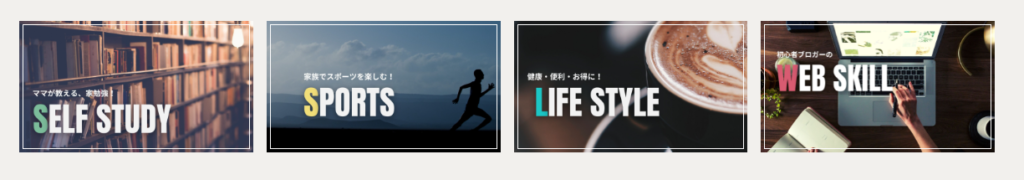
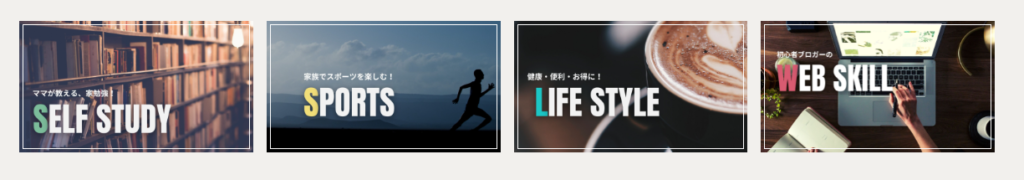
今回設置したいピックアップバナーはコレ!


ピックアップバナーを設置するために必要な作業
- ピックアップバナー用の画像をデザイン
- ピックアップバナーのメニュー作成
- ピックアップバナーのカスタマイズ
ピックアップバナーを設置するメリット
ピックアップバナーを設置するメリットとしては、
- デザインが統一されて整う(おしゃれになる)
- 読んでほしいカテゴリー(タグ・記事)を強調できる
- クリック率が上がる(期待)
などがあげられます。
トップページで一番目につく場所なので、ブログの中で力をいれているカテゴリーをアピールするために設置しています。



SWELLで最初に設定されている記事スライダーよりこっちが好き!
ピックアップバナーを設置する手順


まずはピックアップしたいカテゴリーや記事を選んでからスタートです!
レイアウトを考えた時にバナーを4つ以内に絞るのがベストだと思います。
読者の方に読んでもらいたいものを強調しましょう。
STEP1:ピックアップバナー画像をデザイン
ヒカリブログのアイキャッチ&バナーはすべてCanvaで作成しています。
\【Canva Pro】圧倒的素材数!/
投稿ページや固定ページをピックアップバナーに設置する場合は、デフォルトではそのアイキャッチ画像がバナーになります。
トップページ用に周りのデザインに合わせたものを考えると良いと思います。
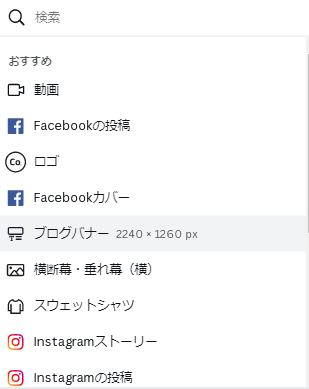
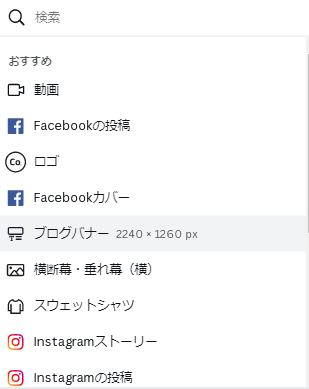
ピックアップバナー画像サイズ
当ブログでは、W2240 × H1260 (px) で作成しています。


ピックアップバナーのサイズは特に決まっていないので、好みの大きさで作成してください。
作成した画像はメディアに『新規追加』で入れておきます。
\ブラウザ上でデザイン!Canvaでおしゃれに!/
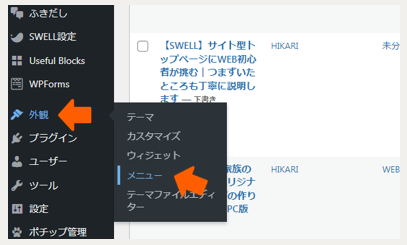
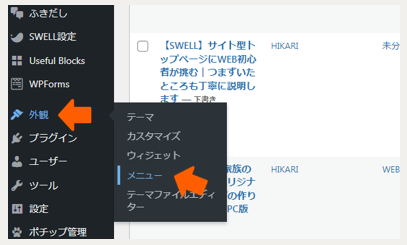
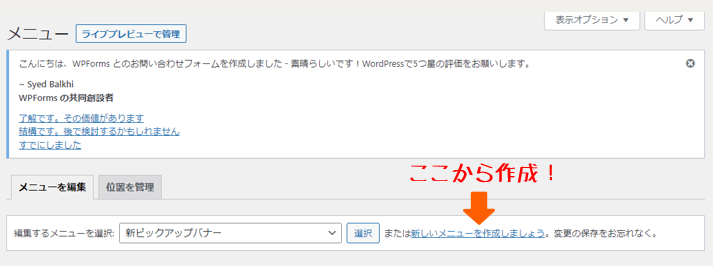
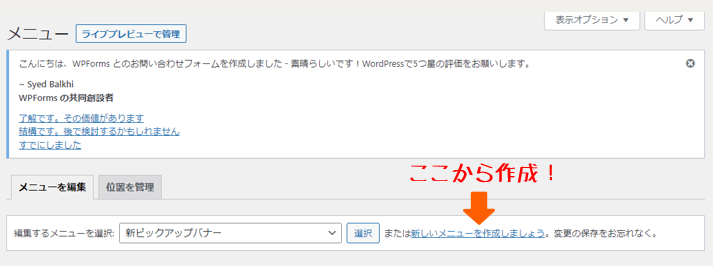
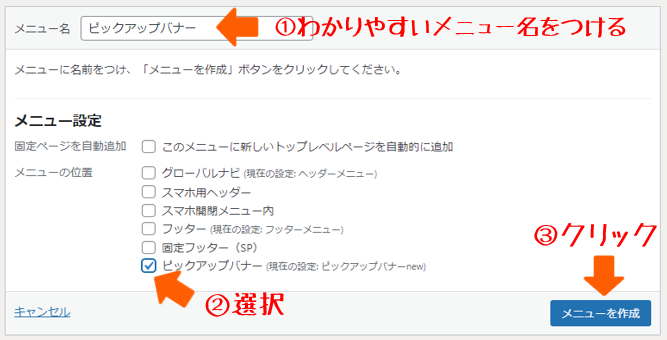
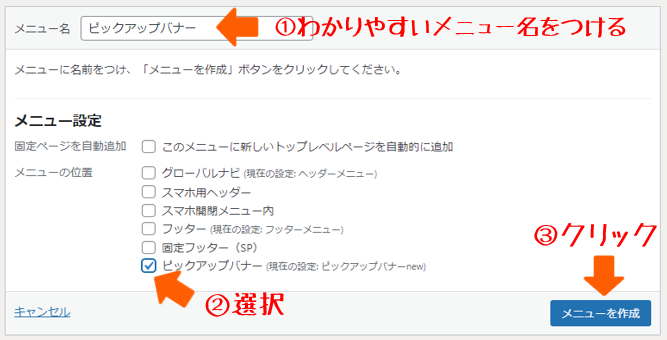
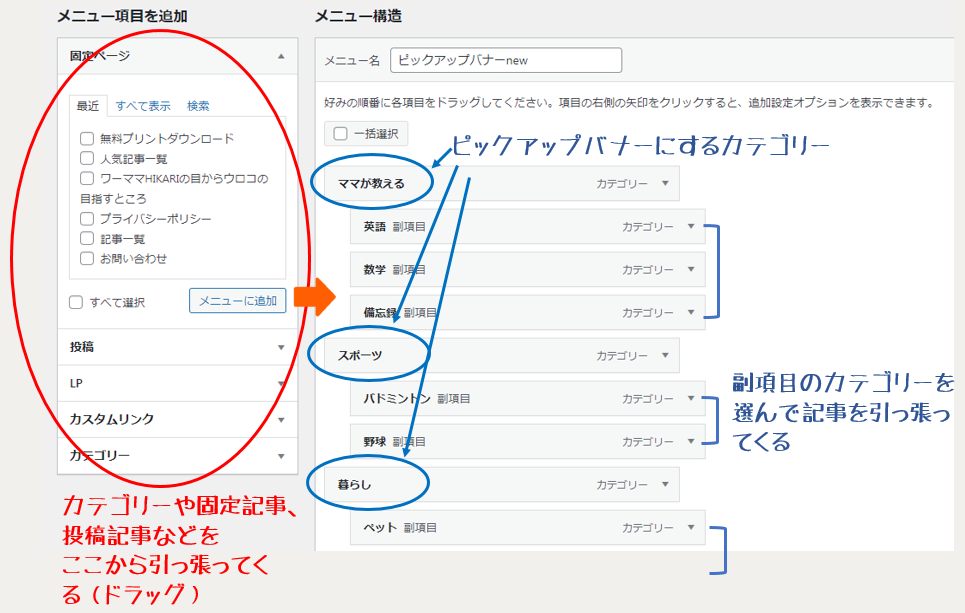
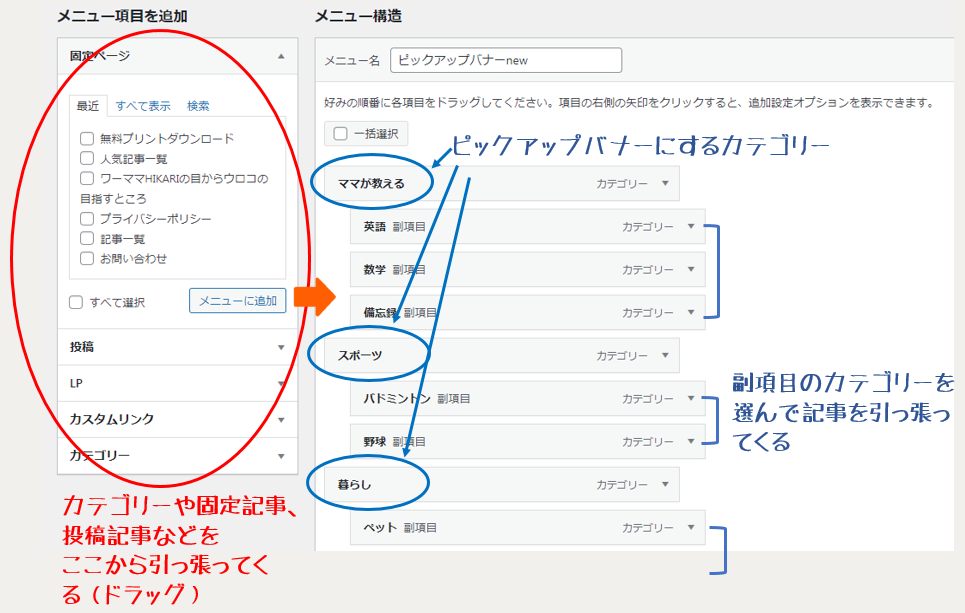
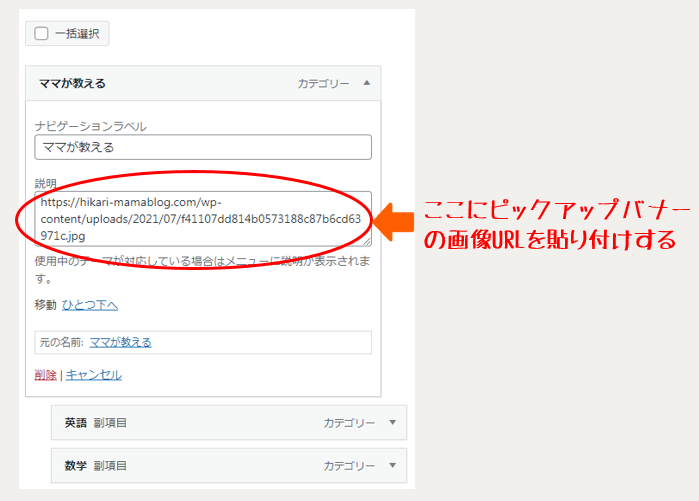
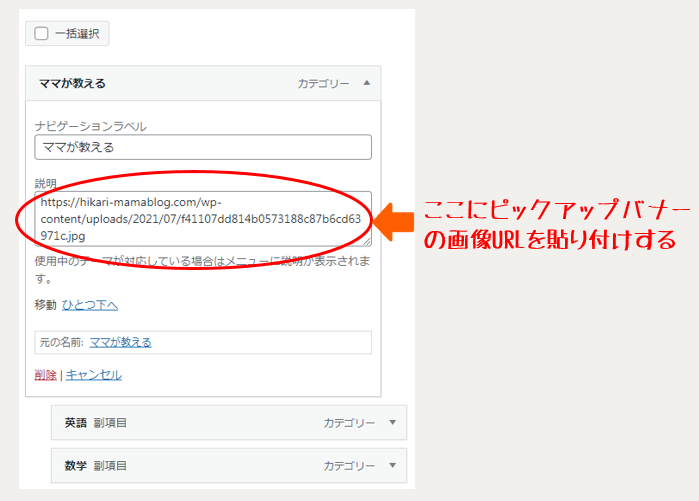
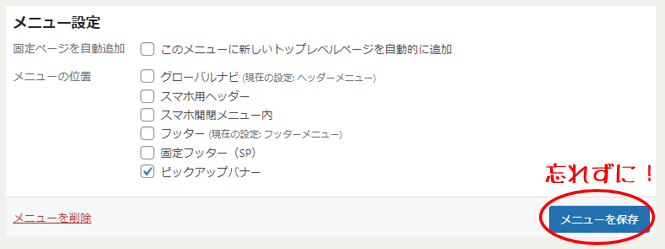
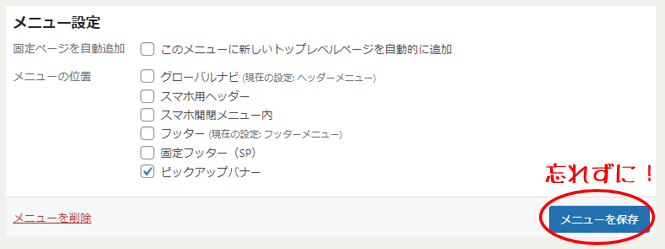
STEP2:ピックアップバナーのメニュー作成














STEP3:ピックアップバナーのカスタマイズ
★バナーレイアウト:固定幅4列(PC)固定幅2列(SP)
★バナーデザイン
・バナータイトルのデザイン→表示しない
・内側に白線を→つける
・バナー画像を少し暗く→しない
以上でトップページにピックアップバナーを設置することができます。
まとめ
公式ページには簡単そうに説明されていてもWEB初心者にとってはひとつひとつの作業が意外と大変だったりします。
わたしがこのピックアップバナー設置で戸惑ったところは
- 画像サイズはどうしたらいいか
- メニュー構造の組み立て方(副項目の置き方)
- 画像の設定(表示オプションを開いて”説明”にクリックするところ)
- 画像に白いラインをいれるには・・・(カスタマイズ設定で可能)
の部分です。
わたしのように戸惑っている方にとって少しでもこの記事が役立ってくれると嬉しいです。
最後までご覧いただき、ありがとうございました。










コメント