 ヒカリ
ヒカリこんにちは、ヒカリです。
この『ヒカリブログ』は、グラフィックデザインツール【Canva】とWordpressテーマ【SWELL】で作られています。
この【Canva×SWELL】のおかげで、Webデザイン未経験のわたしにも、おしゃれなサイトを作ることができています!
(かなり自己満足ですが…)
ブロガーの間で人気の『SWELLのテーマ』を使ったサイトはたくさんありますが、簡単に独自のカスタマイズが可能なので、初心者でも自分らしさを出したデザインを楽しめるのが魅力です。
\シンプル・高機能!おすすめテーマ/
SWELLのトップページカスタマイズ方法については多くのブロガーさんがわかりやすく記事にされています。
こちらでは少し趣向を変えて、初心者ならではのつまずきポイントを中心に素人ながらもこだわった点などをご紹介をしたいと思います。
大まかな手順はこの2つ!
デザインした画像や記事を配置していきます。
- 『ヒカリブログ』のトップページの作り方を知りたい人
- とにかくわかりやすくおしゃれなトップページを作りたい初心者ブロガーさん
サイト型トップページとは


読者が見やすいようにカスタマイズされたトップページ(ホーム画面)のことを、サイト型トップページといいます。
SWELLの初期設定は、新着記事が投稿順に並ぶブログ型のトップページとなっています。
これに対し、各カテゴリーへのリンクをわかりやすく設置し、情報(記事)を整理したものがサイト型です。



記事数が増えてくると、サイト型トップページにするタイミング!
記事を読みやすく配置していく作業に夢中になってくるよ。
WordPressでブログを始められた方は、少なからず収益を目標に置いていると思います。
少しずつ記事が増えてきたころに必ず思うことが、
有料テーマを購入してみようかな・・・
初心者ブロガーさんにおすすめなのは、SWELLのテーマ。
とても高機能なテーマですが、決して難しい機能ではなく簡単にサイトに反映できる初心者にもとてもわかりやすいテーマです。
\シンプル・高機能!おすすめテーマ/
SWELLでどんなトップページを作ることができるの??
Twitterで出会ったさとしんさん(@__satoshin)が運営している「SWELLサイト集」を見てみると一目瞭然!


個性あふれる素敵なデザインがたくさんあります。
『ヒカリブログ』も紹介していただきました!


この記事を見ると、自分もこんな素敵なサイトを作ってみたい!と思うようになります。
SWELLユーザーはたくさんいますが、やれることがたくさんあってカスタマイズの自由度が高いので、サイトの印象はそれぞれ個性が溢れています。
【Canva】トップページの画像をデザインする
このヒカリブログのデザインは全てブロガー御用達の神アプリ『Canva』で作られています。
たくさんのテンプレート、素材、写真が使い放題!なので簡単におしゃれなデザインを作り出すことができます。
編集画面は感覚的に理解できるようなレイアウトになっているので、初心者にもとっても優しいアプリです。
テンプレートを編集する場合も、部分的にカスタマイズするのも簡単!
もちろん、一から自分で選んで作成する場合もたくさんの素材から選んでカスタマイズできます。
トップページをカスタマイズする前に素材の画像をデザインして作成しておくとスムーズです。
画像やイラストをたくさん使うことでサイトのオリジナリティがグンと増します。
わたしは見出し部分にインライン画像を使うところをこだわって作成してみました。





フォントの選択肢が広がり、イラストを入れてもカワイイ!
それでは、それぞれのデザイン画像のサイズやフォントを紹介します。
ヘッダーのロゴ
- 画像カスタムサイズ・・・1500×500 px
- ロゴフォント・・・ニコ角&UD角ゴC70




メインビジュアル
- 動画カスタムサイズ・・・1600×900 px
- 中央文字フォント・・・M Plus Rounded Black


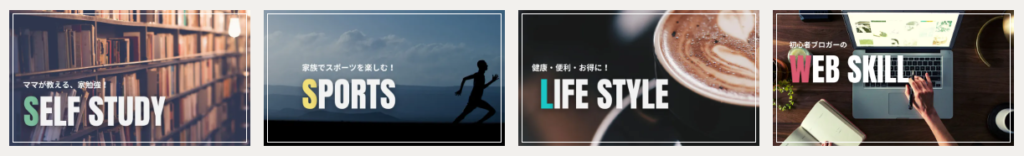
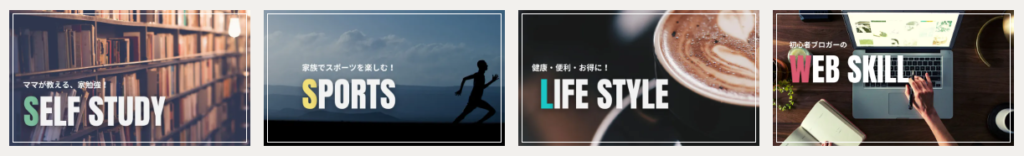
ピックアップバナー


- 画像カスタムサイズ・・・ブログバナー2240×1260 px
- 日本語フォント・・・Noto Sans Regular
- 英語フォント・・・Anton
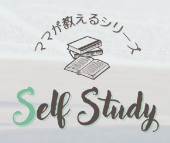
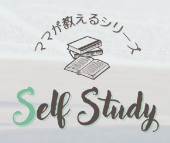
見出しのインライン画像
- 画像カスタムサイズ・・・ブログバナー2240×930 px
- 日本語フォント・・・3丁目フォント
- 英語フォント・・・Adlery Swash










【SWELL】サイト型トップページのカスタマイズ
素材となる画像ができあがったら、記事や素材を配置していきます。
わかりやすく3つのパーツに分けて説明していきます。
- ページの上部カスタマイズ(ヘッダー・メインビジュアル・ピックアップバナー)
- フロントページカスタマイズ(メインコンテンツ部分)
- ページ下部カスタマイズ(フッター)
≪STEP1≫トップページの上部カスタマイズ
トップページの上部部分は、ホーム画面を訪れてくれた読者さんに対してブログのコンセプトをアピールする重要な部分です。
下にスクロールを進めてもらえるよう、インパクトを与えたい場所でもあります。
ヘッダーロゴ設定


ヘッダー項目の中間くらいに『トップページでの特別設定』をすることができます。
メインビジュアルに写真を使用していて他のページと変えたい場合に設定します。
『ヒカリブログ』の設定


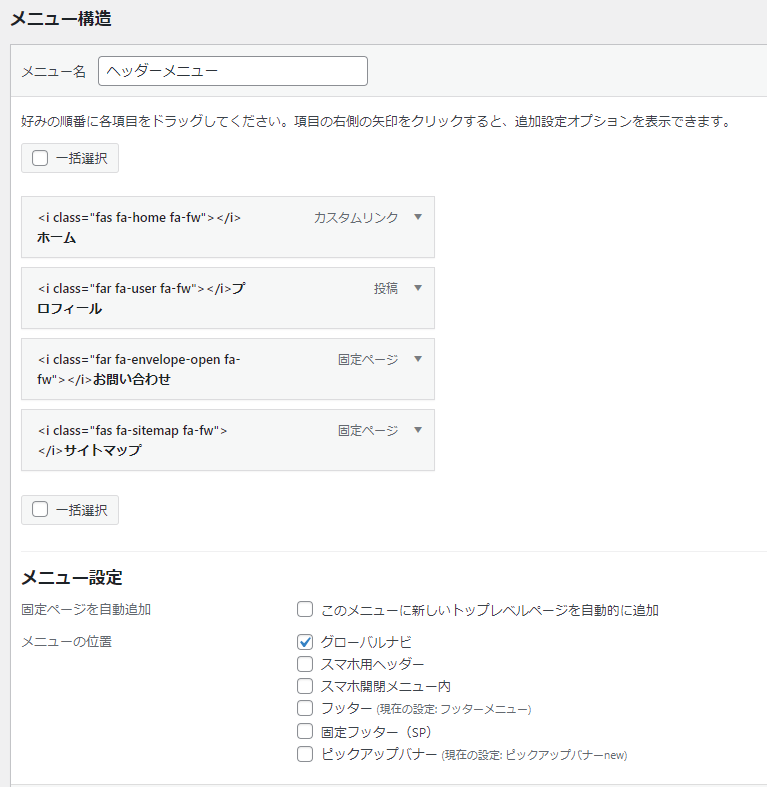
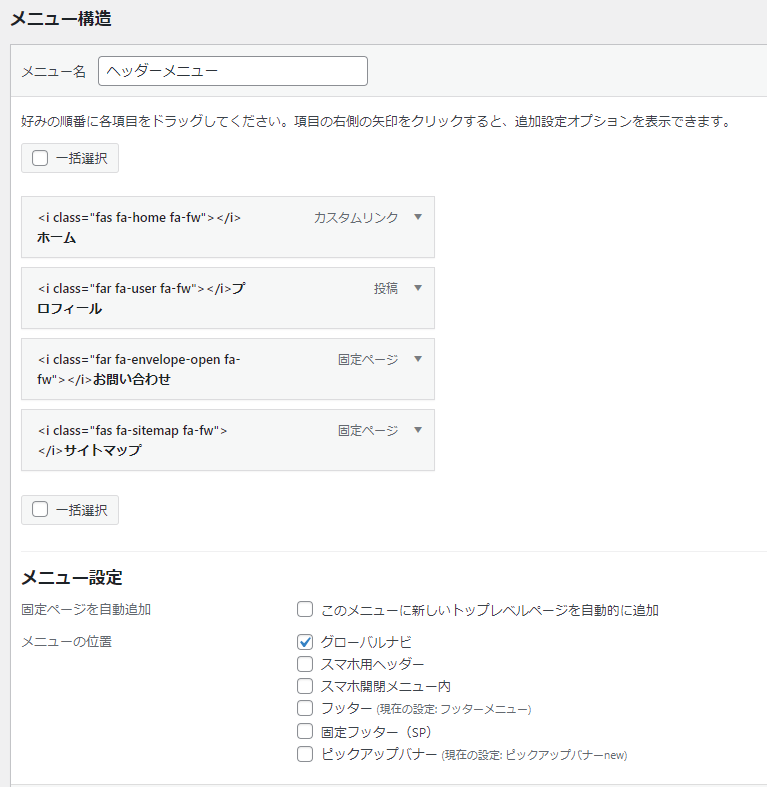
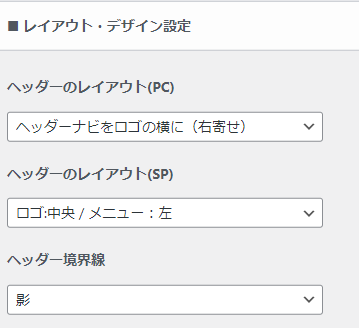
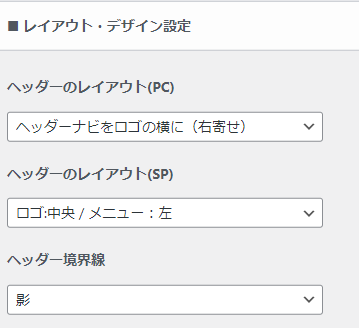
ヘッダーグローバルナビゲーション設定




『ヒカリブログ』の設定
- ホーム・・・カスタムリンク(URL指定)
- プロフィール・・・投稿記事
- お問い合わせ・・・固定ページ
- サイトマップ・・・固定ページ
グローバルナビのメニューの作成が終わったら、カスタマイザーで配置していきます。
『ヒカリブログ』の設定


メインビジュアル
メインビジュアルはサイトで最初に目に入ってくる部分で、イラスト、画像、動画などを設定することができます。



実はここを一番こだわりました!個性を出せる部分なのでぜひ設置してみてください。
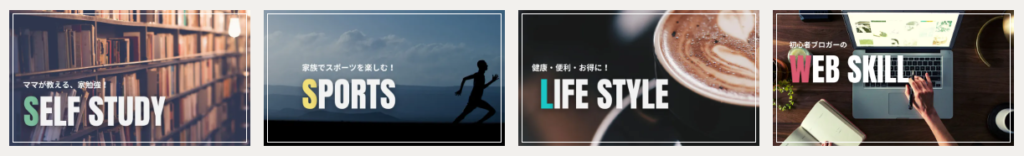
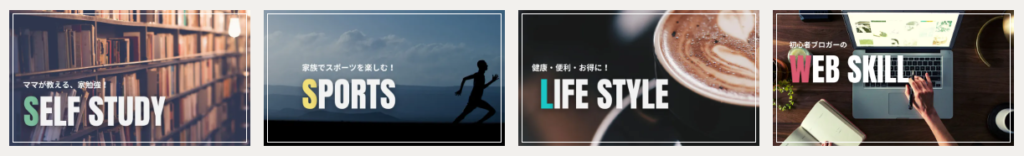
ピックアップバナー


ブログのコンセプトがわかるメインビジュアルの直下にピックアップバナーを設置することで、各カテゴリーにスムーズに進めるようにしました。



初心者のわたしは思いのほか手こずってしまったので、専用の記事を書いています(そちらをご覧ください。)


≪STEP2≫フロントページカスタマイズ
フロントページとは、サイト型トップページのメインとなる部分です。
(ピックアップバナー後~ヘッター前までの記事などのレイアウト)
読みたい記事を見つけやすいようにレイアウトするページを作成します。
このフロントページのカスタマイズは固定ページで作成します。


固定ページを新規追加したら下記を設定します。
- タイトル(自分のわかりやすいもの)→サイト型トップページ、フロントページ、ホームページなど・・・
- URLスラッグ(URLとなる部分)→top、front、homeなど
この固定ページにメインコンテンツを配置していきます!
この時に使うのが、SWELLの専用ブロックの『フルワイドブロック』です!
この『フルワイドブロック』を使うと、画面の横幅いっぱいに広がるエリアが簡単に作成できるので、フロントページを作るときに大活躍する機能になります。
メインコンテンツの配置(インライン画像設置・背景画像設定・リッチカラムなど)
『ヒカリブログ』の主なカスタマイズ例をエリアごとにご紹介します!
①『おすすめ記事』カスタマイズ


②『ママが教えるシリーズ』カスタマイズ


③『スポーツ・エッセイ・ペット記事』カスタマイズ


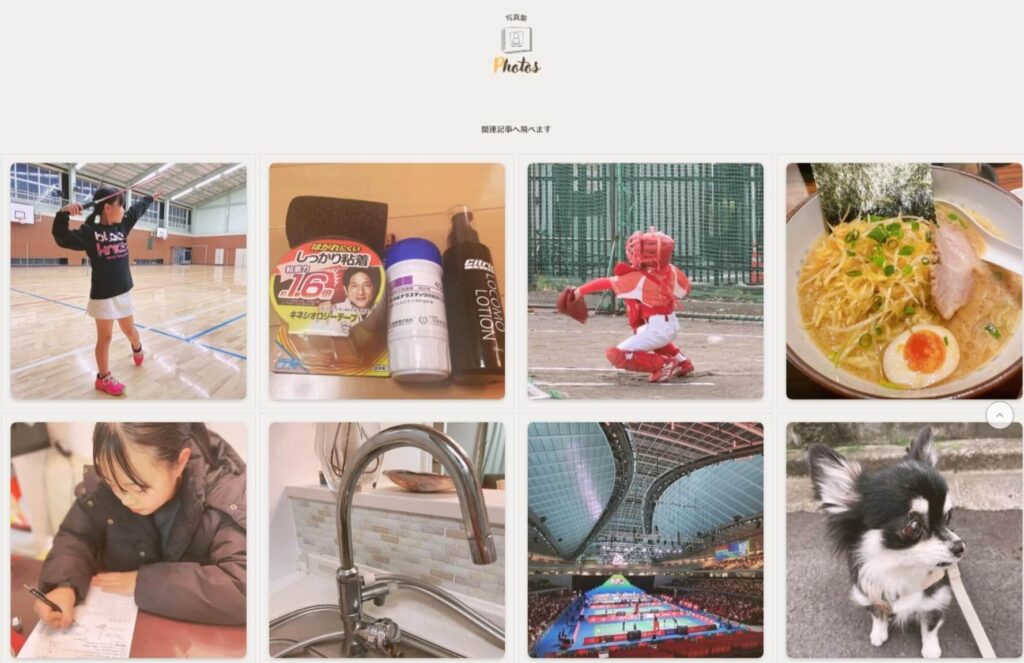
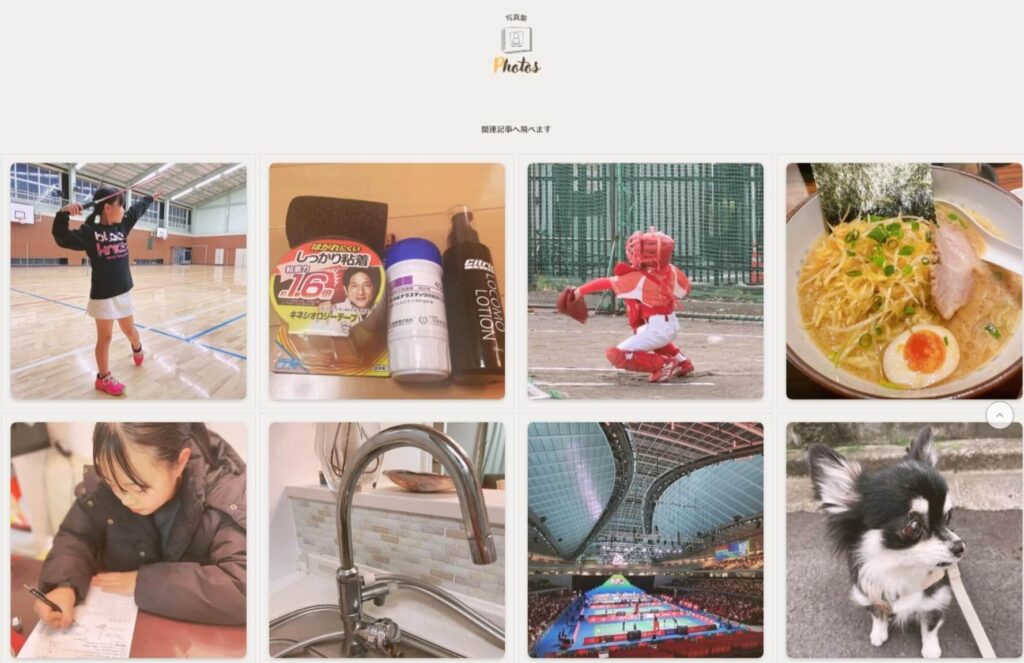
④『写真集』カスタマイズ





『ヒカリブログ』の代表的なカスタマイズ方法を4つにしぼって解説していきますね!
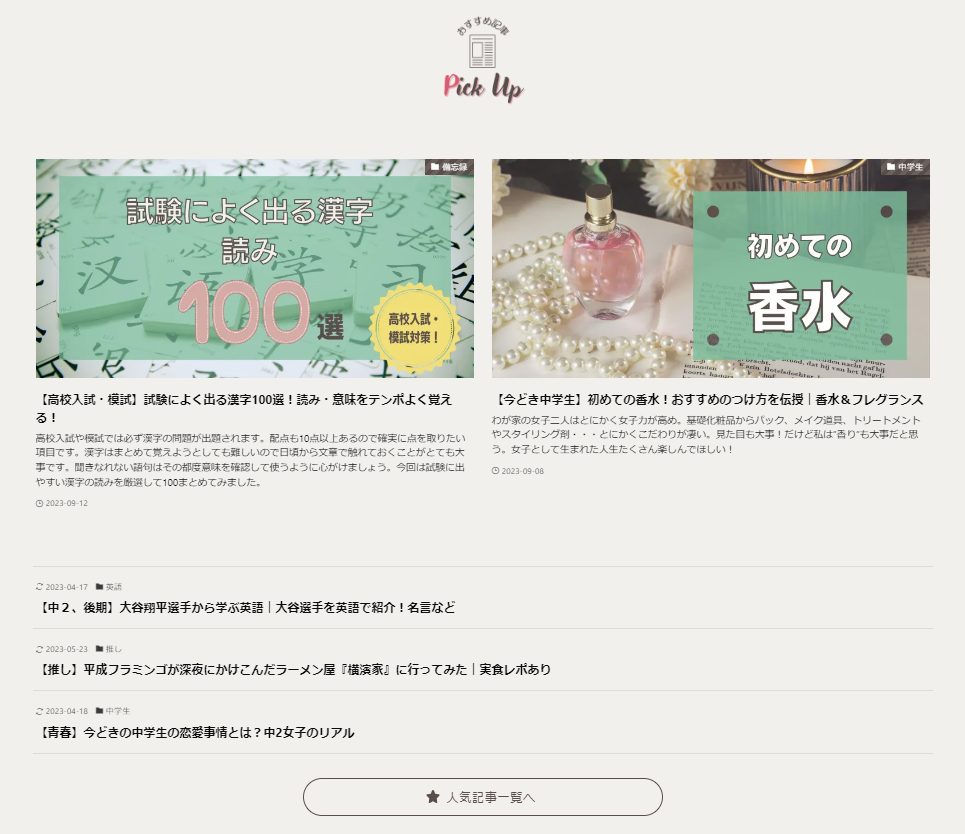
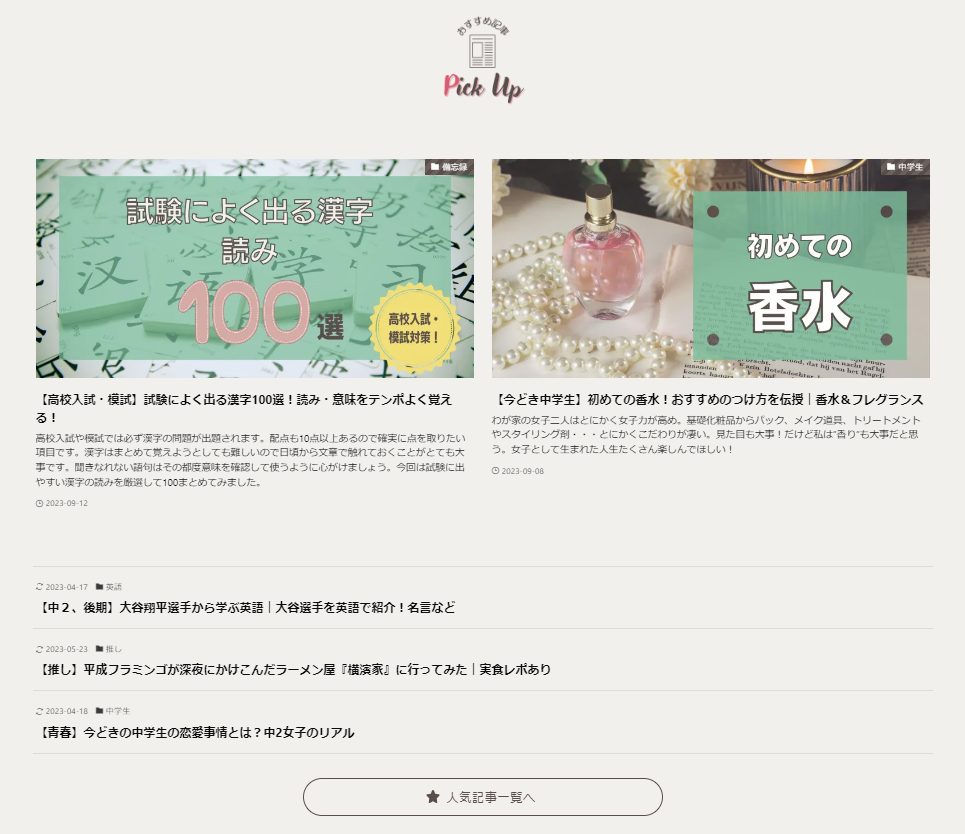
①『おすすめ記事』カスタマイズ
固定ページを新規追加し、タイトル・スラッグを設定したら各コンテンツごとに『フルワイド』ブロックを設定します。(横幅いっぱいにコンテンツを配置できるようになります。)


『フルワイド』ブロックを選択する。
コンテンツ横幅を【サイト幅】にする。


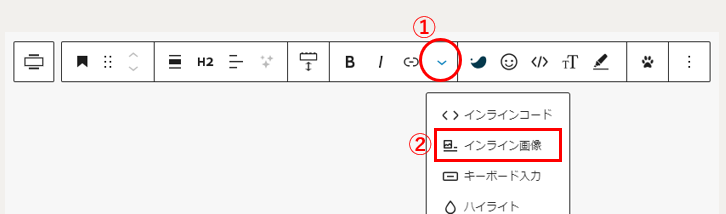
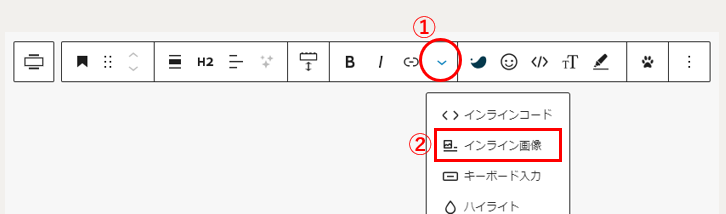
見出しにカーソルを置き、①→②でインライン画像を選択する。
メディアの選択かアップロードをして見出しに画像を設置する。




『投稿リスト』ブロックを選択する。
- 投稿数:2
- レイアウト:カード型
- 表示順序:新着順
- 抜粋文:40(PC)、0(SP)
※表示記事は新着順の2記事を選んでいますが、『Pickup』タブでおすすめ記事を2つ設定してもいいと思います。


STEP3と同様に『投稿リスト』ブロックを選択する。
- 投稿数:3
- レイアウト:テキスト型
- 表示順序:新着順
- Pickupタブ:投稿IDを直接指定(おすすめ記事を定期的に変更してます。)


事前準備として固定ページで『人気記事一覧』を作成しておく。
『SWELLボタン』ブロックを設置し、固定ページ(人気記事一覧)URLを設定する。
①の『おすすめ記事』のエリアが基本的な設定方法になります。
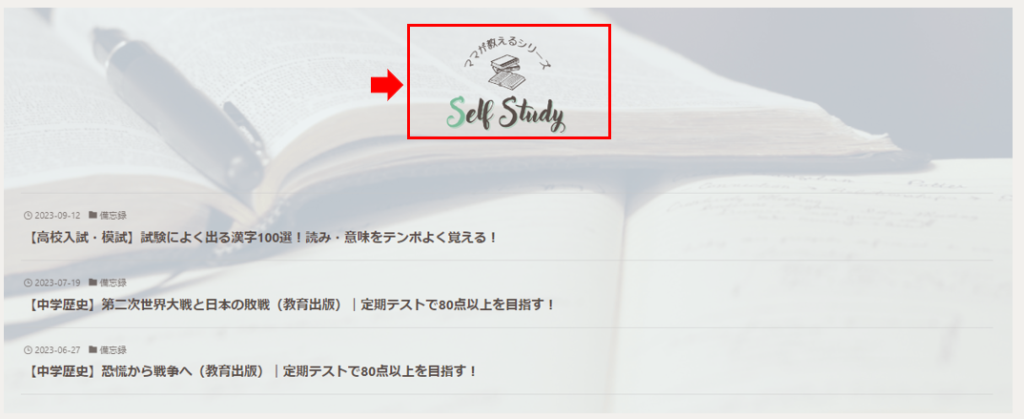
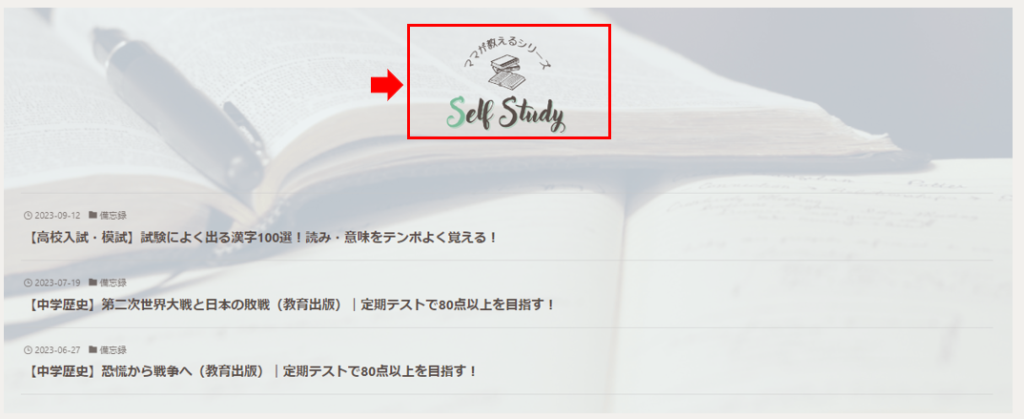
②『ママが教えるシリーズ』カスタマイズ


ママが教えるシリーズは『ヒカリブログ』のメインとなるコンテンツとなるので、インパクトをつけたいと思いましたs。
こだわったところは、勉強を連想させる背景画像を設置したところと、読んでほしい記事にとべるバナーを設置したところです。
手順は①と同じです。
- 【フルワイド】ブロックを追加
- 見出しにインライン画像を設置
- テキスト型の【投稿リスト】ブロックを追加
- SWELLボタンで「ママが教えるシリーズへ」を設置
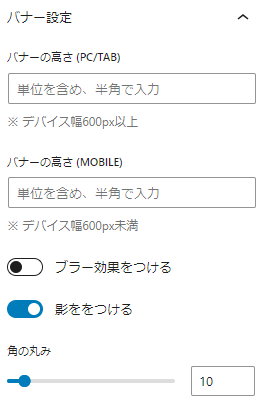
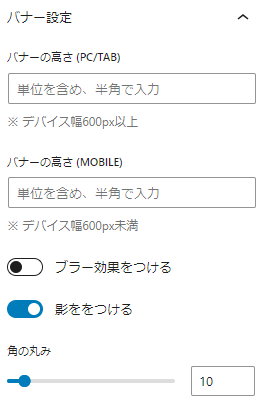
- バナーを設置
- 横幅:サイト幅
- PADDING量:60(PC)、20(SP)
- テキストカラー:カスタム(#594E4A)
- オーバーレイカラー:カスタム(#ECF3F1)
- オーバーレイの不透明度:80
- 画像URL:設置
- 背景効果:固定背景→OFF、パララックス効果→ON
バナー設置で読者の興味をひく!
ママシリーズのバナーは画像を設置し、タグでリンク付けをしています。
タグでリンク付けをするには①投稿記事にタグを設定しておくこと。②タグのスラッグを英語で設定しておくこと。


画像を選択し、リンクにタグを設定する→https://hikari-mamablog.com/tag/diary
③『スポーツ・エッセイ・ペット記事』カスタマイズ


このエリアは背景や配置を他と変えることでコンテンツの違いをはっきりさせようとしました。
- 横幅:サイト幅
- PADDING量:20(PC)、20(SP)
- テキストカラー:カスタム(#594E4A)
- 背景色:カスタム(#CAD9C7)
- 背景色不透明度:100
- 上部(下部)の境界線の形状:波
- 上部(下部)の境界線の高さレベル:4
また、このエリアのポイントは『リッチカラム』ブロックをつかって、コンテンツを左右2つ横並びに配置することがに分けているところです。
この『リッチカラム』ブロックがとにかく優秀!!!
こちらの記事がとてもわかりやすいので参考にしてみてください↓↓↓


『リッチカラム』ブロックでコンテンツを横並びにします!






(見出し→投稿リスト→SWELLボタン)
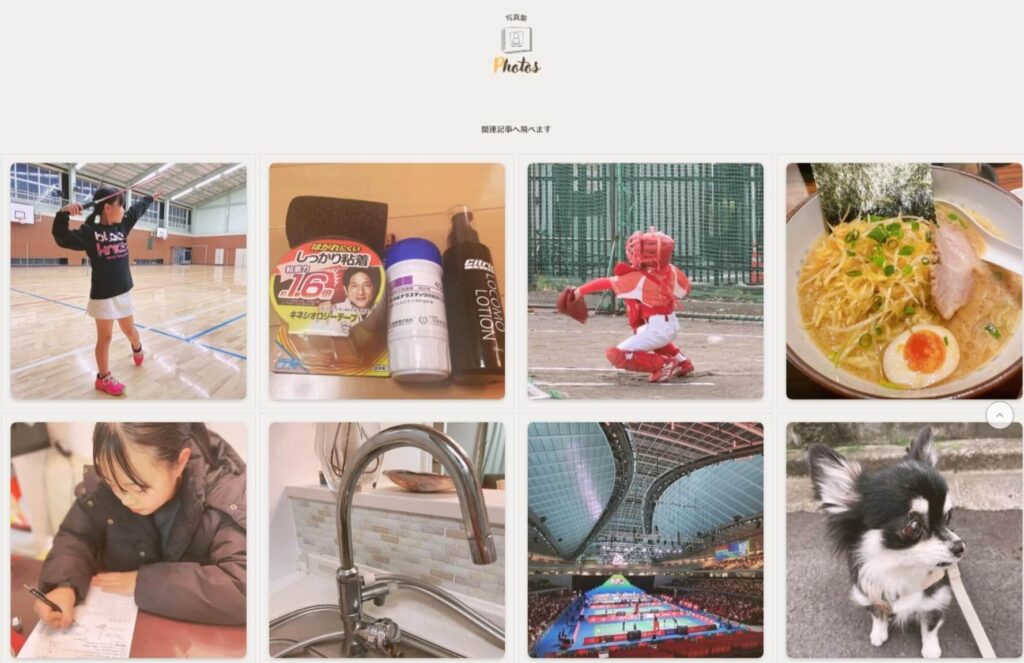
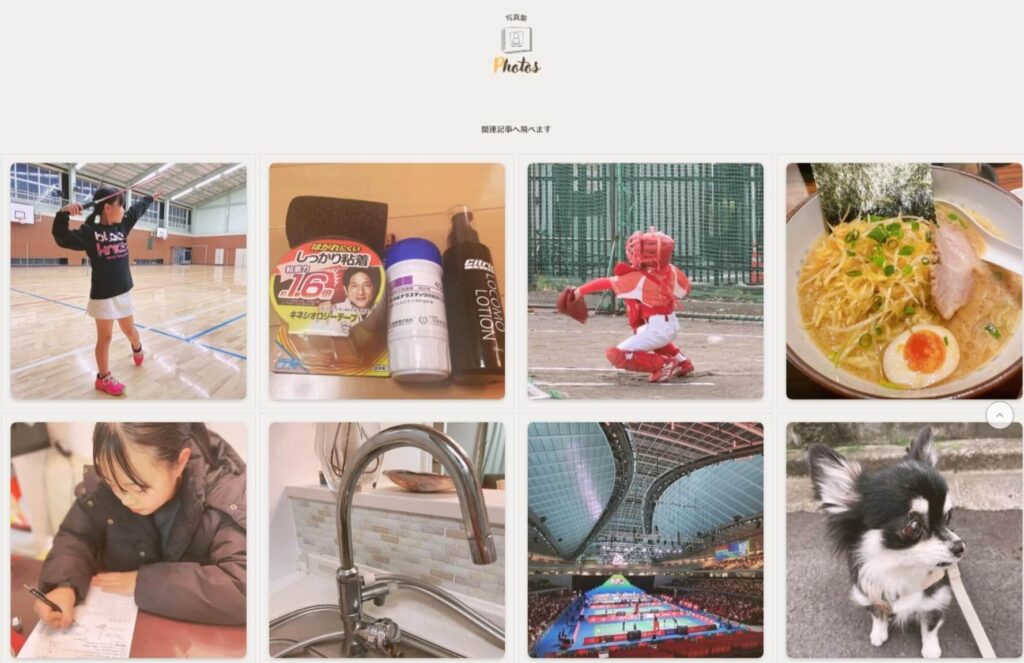
④『写真集』カスタマイズ


少し雰囲気を変えた部分が『写真集』コンテンツです。
インスタ風に写真を並べて今日のある記事に飛べるようにしています。
他と雰囲気を変えたかったので、ヘッター前にアルバムコンテンツを入れることにしました。
写真を幅いっぱいに配置したかったので、『フルワイド』ブロックの横幅の設定をフルワイドにしています!
こちらのエリアは『リッチカラム』と『バナーリンク』ブロックを使っています。




≪STEP3≫トップページ下部カスタマイズ


フッターカラーの設定
SWELLではデザインに関しては、外観→カスタマイズでほぼ解決します!
フッターを選択すると、
- フッター背景色
- フッター文字色
- ウィジットエリアの背景色
- ウィジットエリアの文字色
- コピーライト
が設定できます。


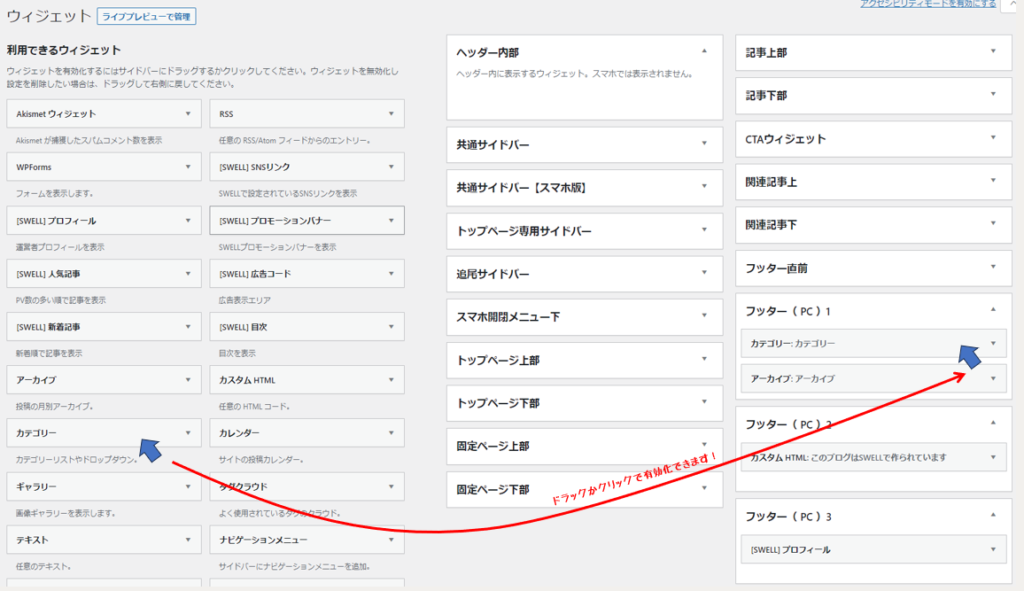
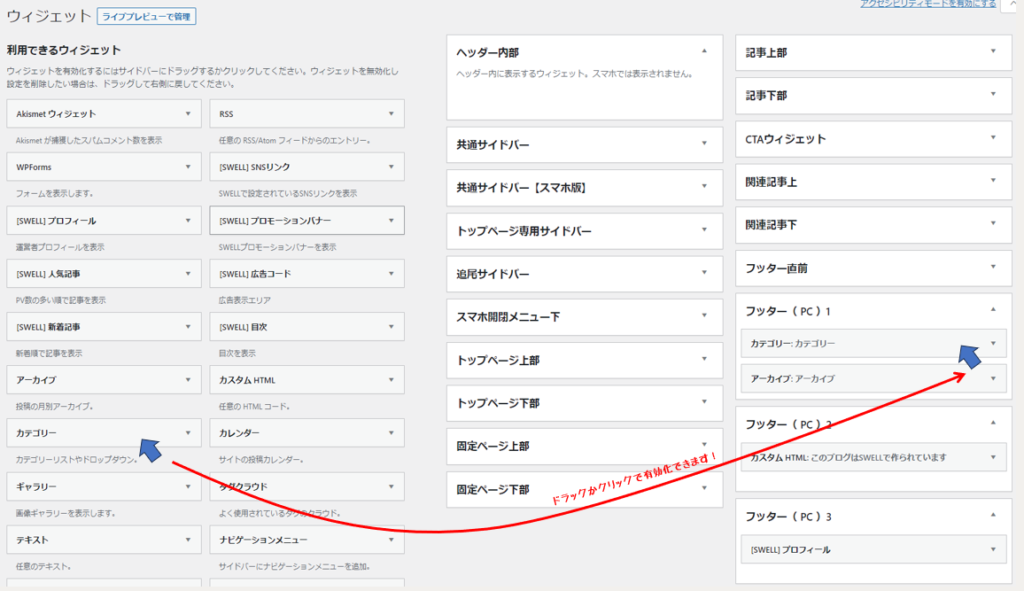
フッターウィジットエリアの設定
PC用のフッターは最大3エリア用意されています。
ウィジットは有効化したい場所を開いてドラックかクリックをして設定します。


- フッター(PC1)・・・カテゴリー・アーカイブ
- フッター(PC2)・・・SWELL広告
- フッター(PC3)・・・SWELLプロフィール
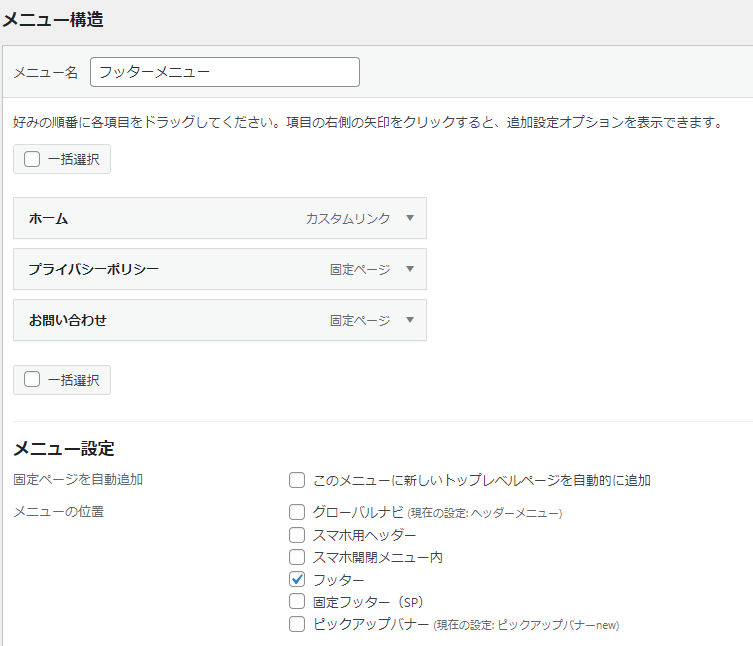
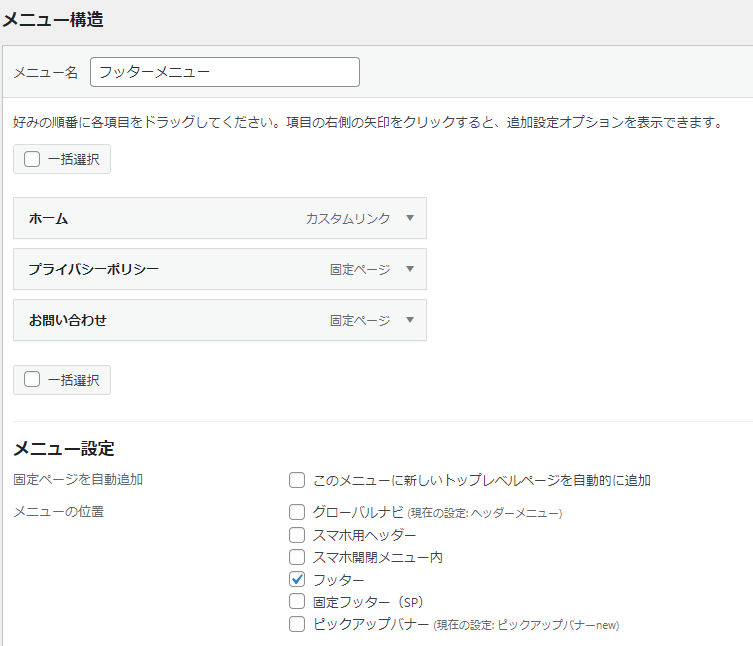
フッターメニュー設定
新規メニュー作成からフッターに置きたい項目を追加していきます。




SWELLのトップページカスタマイズまとめ
SWELLは本当に高機能で優れたテーマです。


HTMLやCSSがわからなくてもSWELLブロックなどの組み合わせで、とても素敵なトップページを作ることができます。
バナーのデザインやイラストなどにも力が入ってしまいます。
たくさんのユーザーさんがSWELLを利用していますが、カスタマイズ次第で十分に個性を出すことができます!
自分のブログをどんな人に見てもらいたいのか、読者さんの興味を引くようなコンテンツをどう目立たせるか。
記事が増えれば増えるほど、トップページをカスタマイズすることで読者の人たちにも満足のいくサイト作りを目指していきたいですね。
最後までご覧いただき、ありがとうございました。










コメント